初音ミクをアクリルで光らせたかった
— tomi@˹Gikencoin˼で一儲けしたかった (@tomi_09_09) September 22, 2017
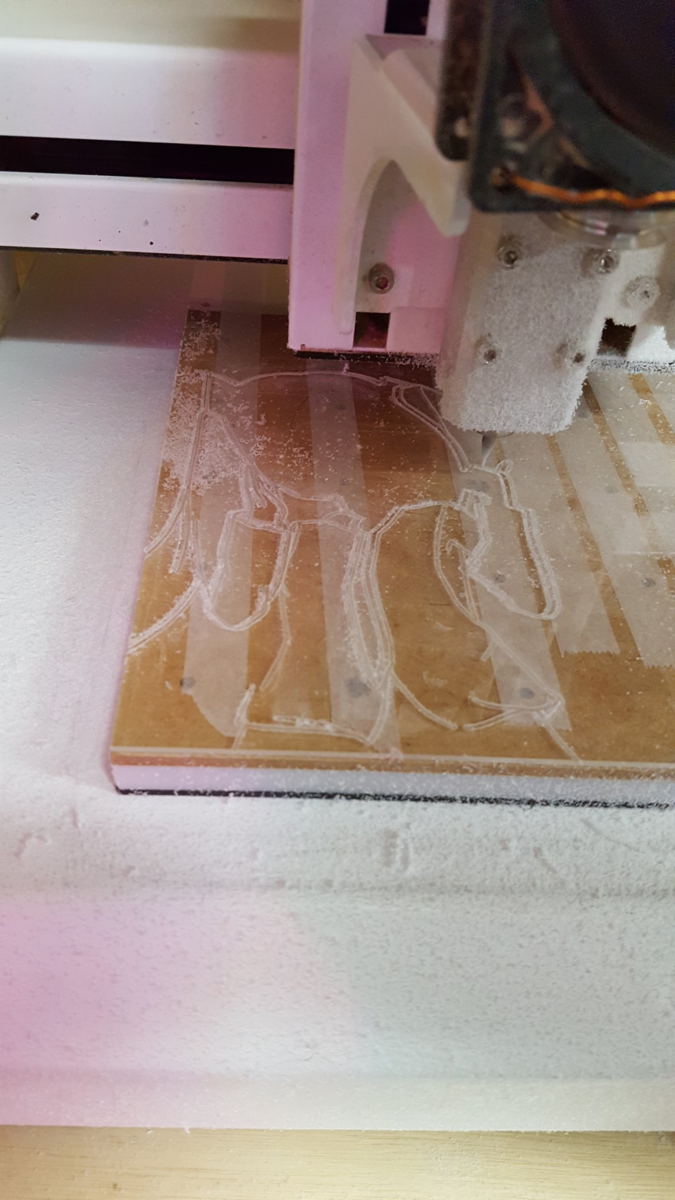
試し彫り pic.twitter.com/s9ZJss2bw6
CNCで桃華ちゃんのサイン掘ったときに光るアクリル板に浮かび上がらせそうだったので作成
<手順>
下絵を描く
↓
illustratorなどでパス化(アウトライン)して間隔調整した後DWG,DXF,AI形式のどれか保存
↓
Cut2Dなどで加工経路制作、USBCNCでGコード生成
↓
加工
0.5mmの深さで掘った

ヨルノミク pic.twitter.com/wTmaSUxk5c
— tomi@˹Gikencoin˼で一儲けしたかった (@tomi_09_09) December 8, 2018
したから青LEDを照らすといい感じ
今回は部室にあるCNCを使用した。個人で欲しい加工機だが10万コースか....
おわり
桃華を呼び出したかった
はぇ〜(語彙力) pic.twitter.com/cUjyWY1rtV
— tomi@˹Gikencoin˼で一儲けしたかった (@tomi_09_09) February 19, 2019
iPad買ってから楽しくお絵かきしてたら嫁を召喚したい衝動にかられました。
なのでAR化させて召喚しました。
周りで人体錬成が流行っているので私も対抗してAR化させた#櫻井桃華 pic.twitter.com/0KYcA0kLlN
— tomi@˹Gikencoin˼で一儲けしたかった (@tomi_09_09) March 29, 2019
ミクちゃんと撮影

とてもかわいい
いつかlive2Dで動かせたらいいな
おわり
お借りした物
WebARジェネレータ
https://web-ar-generator.firebaseapp.com/
BMX055の9軸データをProcessingで可視化させる
前々回 BMX055からの9軸データ出力
http://tomi-tomi-pon.hatenablog.com/entry/2018/11/07/012854
前回 グラフ作成
http://tomi-tomi-pon.hatenablog.com/entry/2019/04/08/145913
今回はBMX055の9軸データをProcessingで可視化していきます
使用した物
|
使用した物 |
|
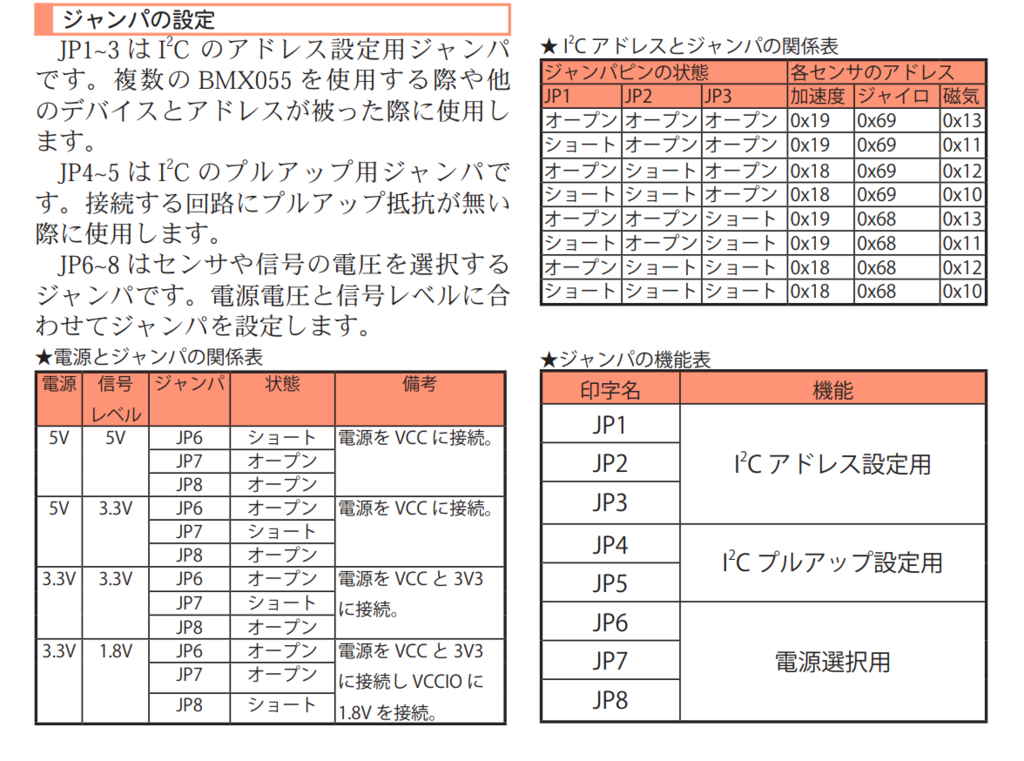
・BMX055 (9軸センサモジュール) |
|
・Arduino (どこにでもある) |
|
・Processing(ソフトフェア) |
以下githubのgraph_UI.pdeとmadgwick.inoがそれぞれProcessingとarduinoのプログラムになります。
https://github.com/tomi-09/gryo-acc-mag-axes-graph-processing-

ポートは各々設定してください
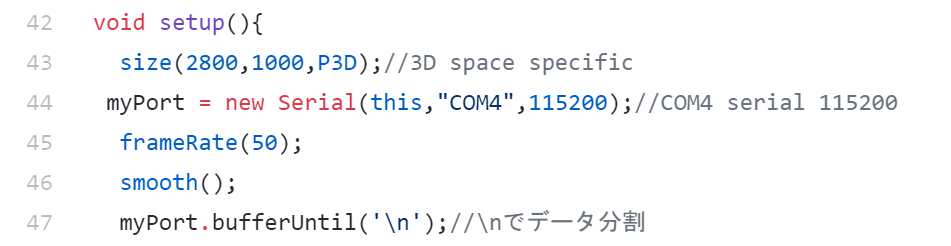
実行結果

作ったUI
前々回作ったBMX055の9軸データとオイラー角のデータの数値データを前回作ったProcessingでのグラフ化を合わせて見やすいようにUIを作りました。
<簡単な動作説明>
Processingとarduinoとは加速度、ジャイロ、磁気が来た際(1,2,3,4と置いている)に空白を消して[,]ごとにx,y,zを読み取るという通信を行っています。
その送られてきたデータをグラフ、3Dアニメーション化をしています。
・グラフ
読み取ったデータが0を基準としてグラフの縦軸を超えた場合はグラフ縦軸を臨機応変に変更させています。
・アニメーション
青いboxはyaw→roll→pitchの順で
赤いboxはroll→yaw→pitchの順で
それぞれオイラー角を回転されています。
これは2番目を90度回すとジンバルロックという正常に動作しない現象があるためこのように2通りの描写を行いました。
ここでは簡潔に書かれていますが詳しくはプログラムのコメント欄に記載しています
<注意点>
ジンバルロックを回避するためにクォータニオンを用いた制御がありますがProcessingはopenGLのため使用できません。しかし、激しい動作でなければジンバルロックが起きないため結構使えます
例外処理を行っていないため通信が切れた時に再通信を行えません。
<まとめ>
Processingはjavaで書くことができ、そこまで難しいわけではないため結構簡単に作ることができます。今回はグラフ化させましたがグラフ以外にも面白いものも作ることができると思うのでおすすめです。(オシロスコープもできますがProcessingは100fpsしか動作保証していないのでご注意を)
Processingは本来アニメーションとかを使うことが多いのですが今回はこんなデバッグツールみたいなものを作るという一例として考えてくれると幸いです。
※2019/10/23 Githubのコード修正
Processingを用いてArduinoのシリアル通信からのデータ可視化ツール(テンプレート)の作成
前回 BMX055の9軸センサからオイラー角算出
http://tomi-tomi-pon.hatenablog.com/entry/2018/11/07/012854
9軸センサの値を読み取りましたが数値では大変見にくいため今回はそのデータを可視化させるアニメーションの元として1つのリアルタイムグラフを作ります。
用はProarduinoのシリアルモニタ見たいな物と考えてもらって構いません。
使用するソフトウェアはProcessingです。
以下arduino側のプログラム
以下Processing側のプログラム
ポートは各々使用しているポートに変更してください
このプログラムはarduino側で1秒ごとにインクリメントとデクリメントしたデータをProcessingで表示してるだけのプログラムです。
とりあえずわかりやすいようにコメントアウトしました。
[簡単な補足]
arduino側は表示したいデータnama_1とname_2を
[nama_1]
[,]
[data_1]
改行
…
との順に送信しています。終了文字の改行をprintln("/n")としてデータ仕切り信号としようとしましたがProcessing側の
String myString = myPort.readStringUntil('\n');
で上手くデータが区切られずprintlnとしています。
[まとめ]
arduino側で識別値とデータをカンマで区切りProcessing側で受け取ったのを2つグラフ化するという非常にシンプルなものです。Processingはデバック用のツールではありませんが、シンプルで使い方によって面白い&便利なためおすすめです。
今回は値を増加、減少させただけですが次はこれを応用して9軸センサのデータ可視化を行います。
次 BMX055のデータをグラフ化、3Dアニメーション化させる
Arduinoを用いてBMX 055 9軸センサーモジュールからのオイラー角算出(メモ)
今回はカメラの3軸シンバル(スタビライザ)を作製する(気持ちがあった)ため、その足掛けとして、roll ,pitch, yawのオイラー角をarduinoで計算させました
BMX055使用9軸センサーモジュール: センサ一般 秋月電子通商-電子部品・ネット通販
今回はこれを使用しました。
9軸(3軸加速度+3軸角速度+3軸磁気)の値をI2C通信を用いて、この1300円くらいのICで求めることができます。つよい
もし詳しい詳細が欲しい時はBMX055のデータシート一覧に書いてあります。

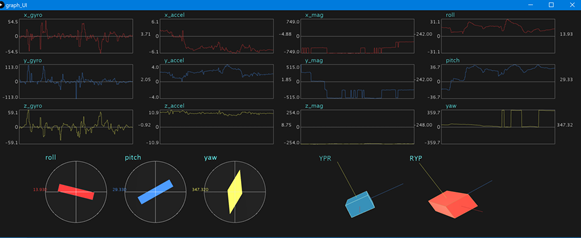
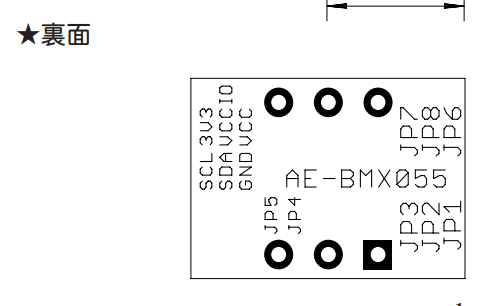
図 秋月様の取り扱い説明書抜粋
このJPのショートとは基盤の裏にあるJP○の場所をはんだすることを指します。
私も一度間違えてしまい無事にICを焼いてしましましたので気を付けましょう....
I2C通信ではプルアップ抵抗が必要ですが公式のWrieライブラリを使用するとArduino側でプルアプルアップが行われます。
今回はArduinoのプルアップ抵抗を使用するためJP6をショート(はんだ付け)を行い他のJPをオープンとしました。電源Vccを5Vとします。
[質問があったため追記]


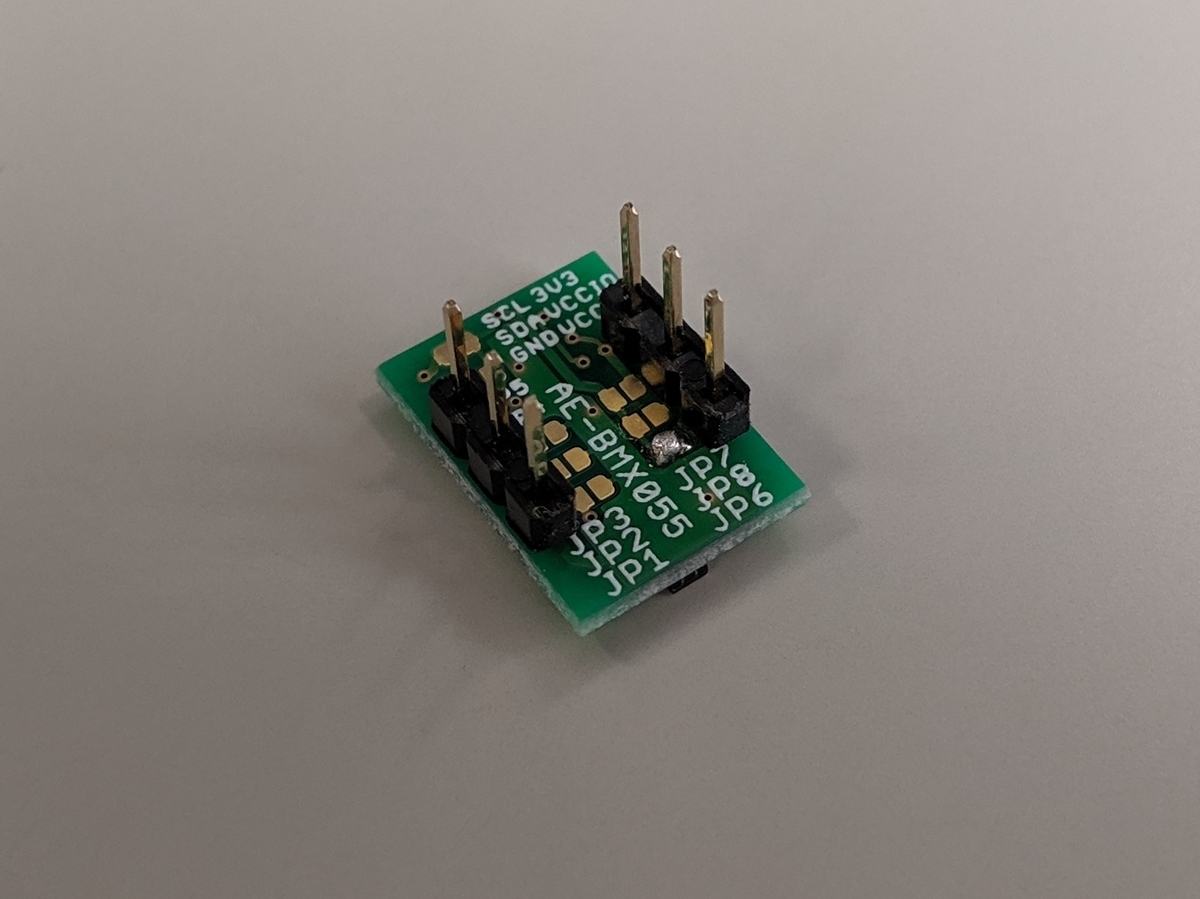
図 ショート例
JP6.をこのように2つのランドにはんだを付けショートさせます。
このようにすることによって電源をVcc 5v駆動 I2Cプルアップ、加速度ジャイロ磁気が0x19 0x69 0x13のアドレスとなります。

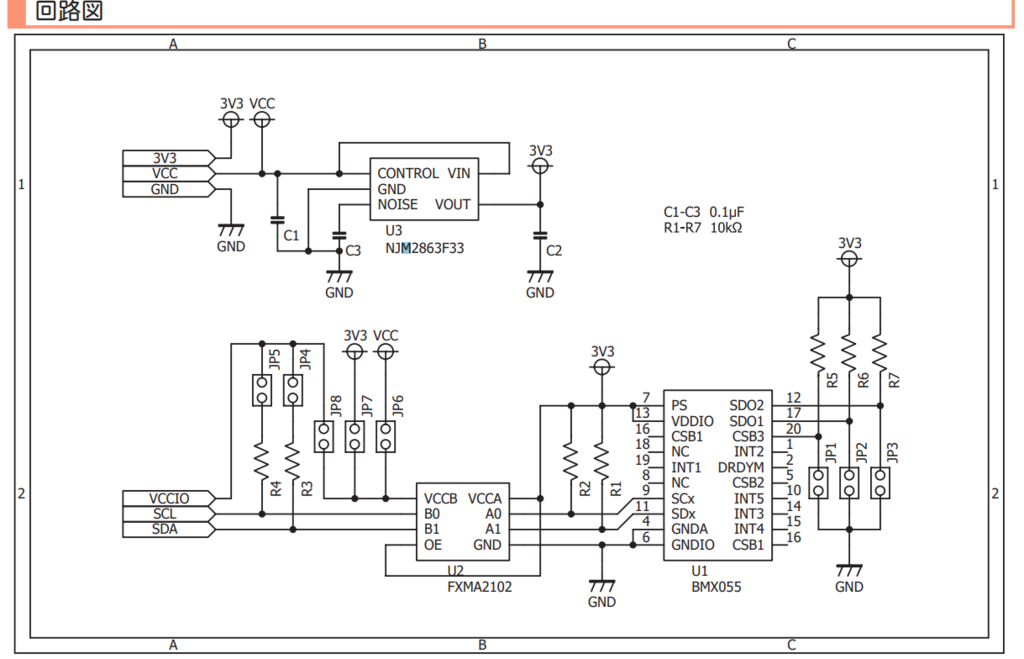
図 IC BMx 055を用いた回路図
回路図を見てわかる通りJP4 JP5をショートさせることでプルアップ抵抗が適用されます。(今回は使用しません)
以下arduinoプログラム
#include <math.h>
//
{
BMX055_Gyro();
Serial.print(GRYO);//gryo==1
Serial.print(",");
Serial.print(xGyro);
Serial.print(",");
Serial.print(yGyro);
Serial.print(",");
Serial.println(zGyro);
BMX055_Accl();
Serial.print(ACCL);//accl ==2
Serial.print(",");
Serial.print(xAccl);
Serial.print(",");
Serial.print(yAccl);
Serial.print(",");
Serial.println(zAccl);
BMX055_Mag();
Serial.print(MAG);//mag==3
Serial.print(",");
Serial.print(xMag);
Serial.print(",");
Serial.print(yMag);
MadgwickFilter.update(xGyro,yGyro,zGyro,xAccl,yAccl,zAccl,xMag,yMag,zMag);
roll = MadgwickFilter.getRoll();
pitch = MadgwickFilter.getPitch();
yaw = MadgwickFilter.getYaw();
Serial.print(XYZ_ROTATION);//XYZ_ROTATION=4
Serial.print(",");
Serial.print(roll);
Serial.print(",");
Serial.print(pitch);
Serial.print(",");
Serial.println(yaw);
delay(50);
}
↓git hubに全データ上げています
#include <MadgwickAHRS.h>
を使用しているためライブラリを落としてください。
シリアル通信は115200に設定(好きな値を)
オイラー角を求めるには相補、カルマン、などいろいろありますが、今回は最近開発されたMadgwickフィルタを使用しています。このフィルタはカルマンフィルタよりマイコンに負荷がかかりにくい事で有名なフィルタです。
Madgwickフィルタのサンプリング周波数を10Hzと指定しています。
初期は100Hzらしいです。しかし、応答速度が低く目標の値まで時間がかかってしまったので、下げることにより精度を下げる代わりに応答速度を上げました。
今回は3軸シンバル姿勢制御が目標だったため(一応)応答速度を重視しましたが、各自用途によってサンプリング周波数を変更してください。
さらに磁気センサを使用すると周りの磁気の影響を受けてしましますので、roll,pitch,yawの誤差が酷いようでしたら下のように書き換えて6軸のみの計算に切り替えてみてください。
madgwickFilter.updateIMU(xGyro,yGyro,zGryo,xAccl,yAccl,zAccl);

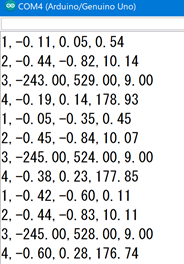
図 実行結果
このように値を算出する事ができました。yawの値が時間が経過するにつれドリフトしていますが、それ以外の数値の精度はハードウェアに実装しても問題ないレベルの精度です。
補足として
GRYO,ACCL,MAG,XYZ_ROTATIONを数字に置き換えたのはシリアル通信でProcessingにアニメーション化するためにこのようにしました。
次 グラフ化させるため1つのテンプレートを作る
http://tomi-tomi-pon.hatenablog.com/entry/2019/04/08/145913
その次 BMX055のデータをグラフ化させ3Dアニメーションを付ける
http://tomi-tomi-pon.hatenablog.com/entry/2019/04/08/181841
※2019/10/23 一部修正
pubg のディスプレイ解像度変項、およびハイライト自動キャプチャ―ができない対処
PUBGの解像度が変更できなくなる
さて、引っ越しが終わりPCの電源が起動することを確認してpubgを起動したとき
解像度の変項及び、ハイライト自動キャプチャ―が変更できなくなりました。

このように変更の場所がありません、というか押せません。
同時にNVIDEAのGeforce Experienceの共有ボタンも押せなくなり、録画及びスクショができなくなりました。つい先日引っ越すまではできていたのに.......
対処法
対処法はいたって簡単でした。ただ、モニターのケーブルをグラボに直結させるだけでした。マザボ側にさしていたが原因でしたとは完全盲点でした。



無事にGeForce Experience が起動してくれたのでこれで配信やらキャプチャができたりできるようになりました。
まとめ
ggっても出てこないし(あたりまえ) これを発見するまでPCを再起動かけたり、モニターの解像度変更したり、PUBGをアンスコしたりして結構苦労しました。ほんと.....
間違える人なんてまずいなそうですが、参考程度にどうぞ